Some financial marketers may be tempted to throttle back due to economic uncertainty. By focusing instead on six digital marketing fundamentals, they can drive brand and business growth — no matter the economic forecast.
The shifting economy is on everyone’s mind. As banks and credit unions reevaluate their marketing efforts, focusing on foundational areas of digital marketing can help financial brands weather difficult economic times — and put them in the best position when the forecast clears.
Maintaining an impactful presence requires a financial institution to score many wins across a vast landscape of digital ecosystems. Intuitively reaching and connecting with consumers looks, sounds and feels different across platforms, channels and moments. It’s complicated, but it can be managed by breaking this process into parts.
In essence, banks and credit unions need six foundational pillars to establish their brand and digital marketing. Financial brands that excel in these core areas should be able to reach their full potential and deliver a quality experience for their customers.
Consider these six pillars both a challenge and a checklist to ensure that your brand shows up on the right channel, in the right moment and with the right message for every customer — every time.
As you get started, two things matter most for every financial institution’s digital marketing plan: a compelling brand story and the ability to measure success and gain valuable insights. If your digital marketing foundation is a house built on these six pillars, your brand story and measurement methodology are the solid ground on which everything else stands.
Brand Storytelling
Once you’ve honed your brand story, it’s time to tell this story in digital and social ecosystems. The modern marketing campaign is a confluence of touch points. For example, the same creative and copy won’t work across the different social platforms, let alone other mediums. Each channel needs to optimize engagement for the exact moment consumers connect with your brand message.
Effectively telling your brand story might look, sound and feel slightly different on each digital and social channel and must be tailored to how individuals consume content on each one. Even if your brand is at the right place at the right time, it takes the right brand story and content addressing the specific financial need to ultimately connect and compel action.
A nuanced understanding of your brand storytelling keeps your brand consistent as your messaging is uniquely tailored to every moment.
Measurement + Attribution
How are you measuring effectiveness individually by platform and across channels? To maximize return on investment, or ROI, individual wins must roll up to larger, better outcomes. Optimizing spending across all your foundational elements is part of a successful digital marketing and media plan that understands each channel’s influence in driving consumers down the purchase funnel.
For example, a good cost-per-click doesn’t mean that you’re automatically converting customers when they arrive on your site. Do you take into account the loyalty and retention your organic social channels engender that lead to continued conversion on and offline? Attribution needs to consider each channel and tactic.
While people convert from down-the-funnel tactics, what drove them there could be influencer marketing, paid social ads, or search engine optimization (SEO) strategies. This strategic thinking acknowledges the interconnectedness of accurate measurement within a more extensive media mix to ultimately optimize every channel — for every opportunity.
Effective brand storytelling and measurement underpin the six pillars of digital marketing that financial institutions must excel at to achieve the best results for their marketing efforts. Here is a description of each of these pillars:
1. Smart SEO
Almost 70% of online experiences begin with a search engine, as reported by BrightEdge Research. SEO, in broad terms, improves the quality of organic traffic from search engines to your website and web pages. For banks and credit unions, a solid SEO strategy ensures customers can find, learn more about, invest in and share your products online.
To assure strong SEO, financial institutions need to understand and improve their “E-A-T” — expertise, authority, and trustworthiness. E-A-T has been Google’s focus in recent years in order to fight misinformation online.
Good E-A-T is especially critical in the finance space for what Google considers “Your Money, Your Life” (YMYL) webpages. YMYL topics are any that “could potentially impact a person’s future happiness, health, financial stability, or safety.” Money is literally in the name; keeping content up to date and making changes is vital to any SEO business strategy. Largely speaking, YMYL sites have overwhelmingly felt the impacts of recent algorithm updates, and within this category, good E-A-T becomes incredibly important.
Does My Bank Have Strong E-A-T?
Check out Google’s Search Quality Evaluator Guidelines to see how your website ranks for ‘Expertise, Authority and Trustworthiness’.
What is “good E-A-T?” At its core, E-A-T asks if the information your website provides is the most accurate, trusted and expert on this topic. If, according to Google’s Search Quality Evaluator Guidelines, the answer is “yes,” then your site could be ranked above competitors with similar content. Google’s E-A-T continues to transform organic search and Google’s first page results.
Positive reviews are part of good E-A-T as Google’s algorithm becomes more sophisticated in understanding valuable content to searchers. Google’s focus means brands must ensure their reviews are accurate, authentic and, most importantly, valuable to people searching online.
2. Strategic SEM
Search engine marketing (SEM) focuses on the traffic to your website from paid ads. Since 2020, search ad spending has dramatically increased. As banks and credit unions seek to show up in searches and gain traffic against competitors, they’re investing in search visibility to ensure they regularly appear in front of potential customers. This investment is part of building a seamless search experience based on deep audience insights that speak directly to customers’ ever-changing intent for financial products and services.
For example, Google Ads’ Performance Max format harnesses the power of artificial intelligence (AI) to advertise across all of the Google networks. Unlike other ad formats, Performance Max can unlock new insights about customers’ interactions with your brand and products. Performance Max is just one type of campaign within a strategic mix of paid media that can improve the quality of your traffic coming from search engines.
3. Up-to-Speed Website UX
So, compelled by successful advertising, a customer arrives at your website ready to find out more about your products and services. What will they find? Your website’s user experience (UX) directly impacts what consumers think and feel about your brand and also what they will or will not buy. Excellent UX is part of a seamless customer experience across all digital and physical touchpoints.
The Benefits of a User Interfaces:
A good user interface can raise website conversion rates by up to 200%.
When assessing your website, ask: On the front end, is it simple to navigate and understand? On the back end, is it quick and easy to use? Your brand needs a fast, responsive site optimized for Core Web Vitals that immediately stands out from other similar product sites.
How do you know where to start? UX research closes the knowledge gap throughout the UX design process, ensuring your business saves resources, builds loyalty and provides the ideal user experience for every customer.
“Building a site without UX research is like stumbling around the house in the middle of the night to get a glass of water. You might bump an elbow or stub a toe since you can’t see the ideal place to be. These bumps can be painful and, in business terms, cost you money. UX research places nightlights along your path, illuminating key pieces of your journey. These strategically placed guides save you from stumbling and falling financially, lighting your best way forward.”
— Ian Pfister, Associate Strategist, UX Research, Amsive
4. Optimized Organic Social
Is your brand story being told well? Are you driving the right social conversations? Through impactful strategy and content, your brand can lead relevant, compelling and fun social conversations that engage and make your brand a leading social voice. Instead of making organic social content decisions based on what you hope is the latest hype cycle, data analytics and reporting can inform and ground your strategy in what matters to your followers and is pertinent to your brand. Blend art and science to connect and communicate with dynamic brand content that lives naturally in each channel.
There are many benefits to an optimized organic social program. First, you are able to personify your brand and enhance brand storytelling within a social strategy that’s sustainable and works in tandem with your paid social tactics and larger paid media strategy.
Additionally, organic social tools and tactics such as social listening and community management offer unique perspectives on your current and potential customers as they engage with your brand throughout their purchase journey. By investing in organic social, your brand can connect and communicate while supporting and providing insights into other areas of your digital marketing.
5. Performance-Driven Influencer Marketing
90% of marketers believe that influencer marketing is effective, according to a 2022 Influencer Marketing Hub survey. Additionally, 72% of marketers agree that influencer marketing provides higher quality customers. Why? Influencer marketing uses trusted voices to validate and build awareness for your brand story.
Drive greater return on influencer investments by moving from testing the waters with influencer engagement to scaling this important marketing channel. Consider a multitiered strategy that includes two key components.
First, employ an “always-on” brand ambassador strategy to consistently deliver brand messaging to raise and maintain your share of voice within social ecosystems. Then, use episodic and larger influencer campaigns that support key brand or product initiatives and seasonal pushes as part of your media and marketing mix for these initiatives.
All influencer marketing efforts must be amplified with paid media support launched from influencers’ accounts to drive maximum program reach, engagement, and traffic — achieving key performance indicators (KPIs) and greater return on influencer investments.
When choosing an influencer marketing agency partner, be sure to screen for two things. First, the level of knowledge and influencer experience they have in your category. Second, the depth of their paid media skills and success in amplifying content from influencers’ accounts, which will be needed to ultimately maximize your business results.
6. Ultramodern Paid Media
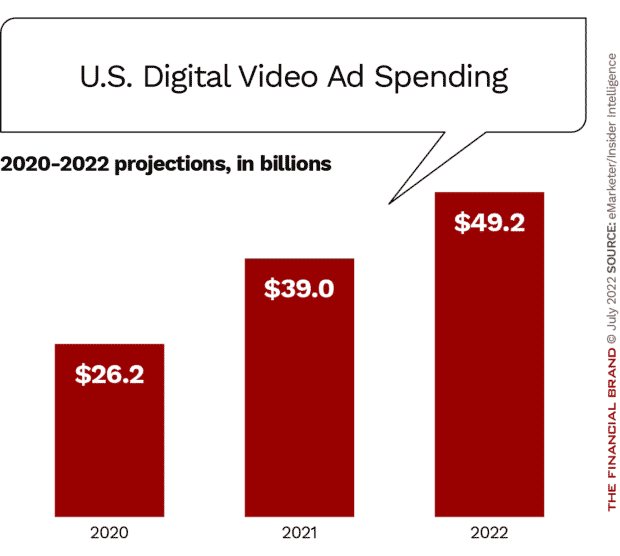
Financial institutions’ paid efforts rely on high-quality content and effective ad spending across media and social channels. Stand out from the crowd with resonating messaging that moves audiences to act. Today, that’s video across devices and platforms.
Mobile video consumption, especially through subscription OTT (over-the-top) services, is 17x higher than ten years ago, as reported in the Cisco Visual Networking Index Global Mobile Data in 2019, even before the COVID pandemic. Brand marketers know that video creates big wins. With higher conversion KPIs, video delivers more for your brand — and business.